textpub.neocities.org . [ записки про сайтостроение ]
Из моих записок про сайтостроение. Оригинальный пост в ЖЖ написан 11.04.2018 г.
Адаптация HTML-страницы для мобильника
Сегодня многие посетители сайтов (вероятно, даже, большинство) выходят в интернет через мобильные устройства (мобильные телефоны, смартфоны, планшеты), у которых по сравнению с настольным персональным компьютером (ПК) очень маленькие размеры экрана.
По умолчанию браузеры на этих устройствах показывают HTML-странички так же, как на больших экранах настольных ПК, то есть в случае текстового наполнения странички текст отображается настолько мелко, что читать его практически невозможно. Конечно, посетитель сайта с мобильника легко может увеличить масштаб страницы, но это требует лишних движений, тем самым усложняя просмотр и чтение.
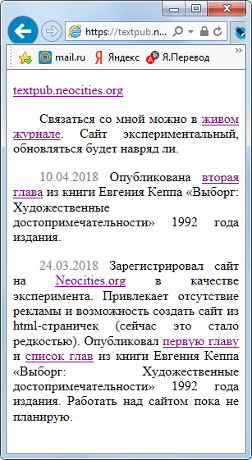
Чтобы проиллюстрировать работу браузера на мобильнике по умолчанию, я создал сайт, открыл его в браузере на настольном ПК, сделал снимок экрана и затем уменьшил его в графическом редакторе до ширины в 250 пикселей. Получилось следующее:

Текст, который прекрасно читался на большом экране, здесь абсолютно не разобрать, как и отмечалось выше.
Чтобы проиллюстрировать то, что хотелось бы в данном случае получить на мобильнике, я открыл тот же сайт в браузере на настольном ПК, уменьшил окно браузера по высоте и ширине примерно до размеров мобильника, сделал снимок экрана, вырезал изображение окна браузера. И вот, что получилось:

Как говорится, сравните первый и второй вариант и почувствуйте разницу.
Для того, чтобы на мобильнике сайт отражался по второму (правильному) варианту, его нужно адаптировать для мобильных устройств. Для этого используют разные способы (например, динамический показ — один адрес страницы (URL), но разные варианты HTML-страницы в зависимости от браузера посетителя; или другой способ — разные URL с разными вариантами HTML-страницы для разных устройств), но наиболее оптимальным считается адаптивный дизайн. В этом случае браузеру посетителя выдается один и тот же код HTML, который отображается по-разному в зависимости от размера экрана.
В случае текста с картинками и таблицами адаптивность дизайна достигается довольно просто. Нужно стараться не пользоваться фиксированными размерами текстовых блоков, картинок и таблиц. Тексту я задал с помощью стилей (CSS) максимальную возможную ширину, чтобы его было удобно читать на больших экранах настольных ПК.
После окончания создания адаптивного дизайна HTML-странички необходимо сообщить браузеру мобильника о том, что страничка умеет адаптироваться к маленьким экранам. Это можно сделать с помощью следующего тега в заголовке HTML-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Подробнее об этом можно почитать на сайте компании Google: